対象OS
iOS12.0以上
開発環境要件
- Xcode 16以上
- CocoaPods 1.14.0以上
更新履歴
- 2025/04/22 v6.0.0 開発環境要件をXcode 16以上、CocoaPods 1.14.0以上に変更
- 2025/01/21 v5.0.2 内部処理の改善
- 2024/11/22 v5.0.1 iOS18において、広告タップ時に正しく遷移しないことがある問題を修正
- 2024/04/30 v5.0.0 Privacy Manifestsへの対応、リワード広告機能の削除、XCFramework化、サポートOSバージョンを12.0以上に変更
- 2021/01/28 v4.11.0 SKAdNetworkを利用した計測が行えない問題を修正
- 2020/12/21 v4.10.0 SKAdNetworkに対応、サポートOSバージョンを9.0以上に変更
- 2020/09/17 v4.9.3 iOS14でデフォルトブラウザを変更すると、リワード広告が外部ブラウザで開かない問題を修正
- 2020/09/11 v4.9.2 CocoaPods経由でインストールした場合に、名前衝突によりFluctSDKと共存できない問題を修正
- 2020/08/12 v4.9.1 SDK内のinfo.plistにより、SDK導入アプリが正常にリリースできない問題を修正
- 2020/08/06 v4.9.0 リワード広告に対応
- 2020/05/29 v4.8.2 全画面インライン広告とバナー広告でクラッシュする問題を修正
- 2020/03/23 v4.8.1 Module mapに必須framework(WebKit.framework)を追記
- 2020/03/10 v4.8.0 サポートOSバージョンを8以上に変更、UIWebViewの廃止、WKWebViewへの移行
- 2018/03/28 v4.7.8 ビューアブル状態による動画広告の自動再生と一時停止に対応
- 2018/02/13 v4.7.7 iPhone Xにおいてバナー広告のレイアウトが崩れる問題に対応
- 2018/01/25 v4.7.6 Xcode9.0未満におけるアーカイブ時の不具合を修正
- 2017/12/22 v4.7.5 Xcode9.0未満におけるビルド時の不具合を修正
- 2017/10/27 v4.7.4 iPhone Xにおいて全画面インタースティシャル広告のレイアウトが崩れる問題に対応
- 2017/09/07 v4.7.3 内部処理の改善
- 2017/08/14 v4.7.2 Cocos2d-xに対応
- 2017/06/15 v4.7.1 ネイティブ広告で在庫なし時のコールバックがサブスレッド実行になる問題を対応
- 2017/06/01 v4.7.0 ネイティブ広告に対応
- 2017/03/03 v4.6.2 MoPubメディエーション用アダプタに対応
- 2017/02/23 v4.6.1 全画面インライン広告のフォアグラウンド復帰時再ロード処理を廃止
- 2017/01/10 v4.6.0 全画面広告に対応
- 2016/09/16 v4.5.1 リジェクト対応として内部メソッド名を変更
- 2016/09/12 v4.5.0 サポートOSバージョンを7以上に変更、iマークタップ時のコールバック呼び出しを変更
- 2016/07/20 v4.4.2 バナー広告がオフライン環境への移行後クラッシュする問題に対応
- 2016/07/07 v4.4.1 UnityPluginへの対応とメモリリーク対応、cocoapods1.0対応
- 2016/05/27 v4.3.0 AdMobメディエーション対応
- 2016/05/19 v4.2.0 バナー広告サイズアジャスト機能の追加
- 2016/04/18 v4.1.2 Cocos2d-x上でインタースティシャルがクラッシュする問題に対応
- 2016/02/25 v4.1.1 ModuleCacheに関する警告が出力される問題に対応
- 2016/02/15 v4.1.0 フレームワーク追加を自動化
- 2016/02/09 v4.0.0 設計の見直し、インタースティシャル広告表示の高速化、Bitcode対応、Swiftでの実装を正式サポート
SampleAppダウンロード
SDK組み込み済みの実装サンプルアプリをダウンロードできます。
下記導入手順と合わせて実装時の参考にお使いください。
1. プロジェクトへの導入
SDKのインストール
CocoaPods経由でのインストールをサポートしています。
ⅰ. Podfileの設定
Podfileに下記の設定を追加してください。
ⅱ. Podfileの変更の反映
podコマンドを利用し、Podfileの変更をプロジェクトに反映させます
iOS14以降向けの設定
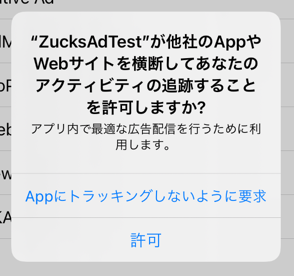
AppTrackingTransparencyフレームワークを利用したトラッキングの許諾取得
Zucks Ad Network SDKでは最適な広告配信を行うために、Appleが提供する広告配信用のIDであるIDFAを活用しています。
iOS14.5以降では、IDFAの利用には事前にユーザから許諾を得る必要があります。
効果的な広告配信を行うため、AppTrackingTransparencyフレームワークを利用して、下記の手順の通りトラッキングの許諾リクエストを行うことを検討してください。
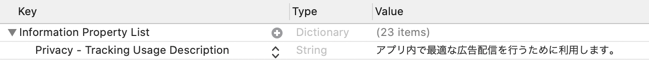
Info.plistの設定
Info.plistに IDFA の利用方法を説明する任意のメッセージを記述してください。
ここに記述した内容がトラッキング許諾リクエストダイアログに表示されます。
Xcodeでの追加イメージ

トラッキング許諾リクエストの実装
AppTrackingTransparencyを用いてトラッキング許諾リクエストを実装してください。

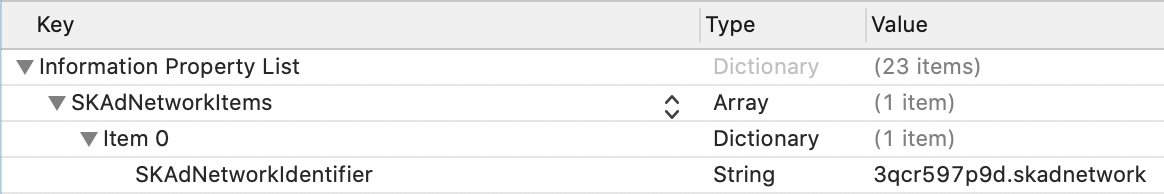
SKAdNetworkを利用した配信への対応
Appleが提供する広告効果計測の仕組みであるSKAdNetworkに対応するため、以下を参考にアプリのInfo.plistにZucks Ad NetworkのID「3qcr597p9d.skadnetwork」を追加してください。
SKAdNetworkを利用した広告配信を行うためには、バージョン4.11.0以上のZucks Ad Network SDKを利用する必要があります。
Xcodeでの追加イメージ

App-Bound Domainsの設定
App-Bound Domains(WKAppBoundDomains)をアプリで設定する場合、Zucks Ad Network SDKでもWKWebViewを利用しているため、許可するドメインにzucks.netを追加するようにしてください。
許可するドメインにzucks.netが含まれない場合、iOS14以上の端末では広告が表示できません。
アプリ側でこの機能を利用していない場合、対応は不要となります。
2. 広告の表示設定
ⅰ. バナー広告
アプリ内にバナー広告を表示します。
バナー広告は広告情報のロード処理が完了すると自動的に表示されます。
リフレッシュ間隔が設定されている場合は、設定された間隔に従って新しい広告に自動更新されます。
バナー広告のリフレッシュ間隔は管理画面より設定してください。
以下では、コード記述による実装方法とInterfaceBuilder(Storyboard)を使った実装方法それぞれについて説明します。

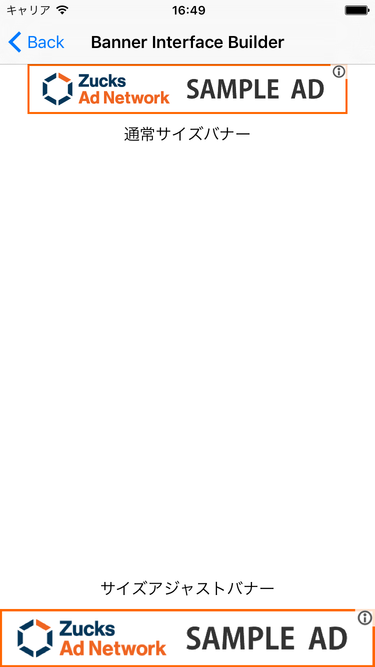
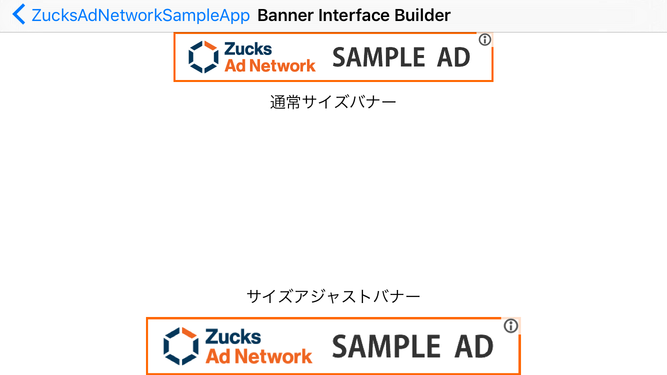
バナー広告表示例(320x50)
バナー広告を設置する箇所に以下のサンプルを参考に実装を行ってください。
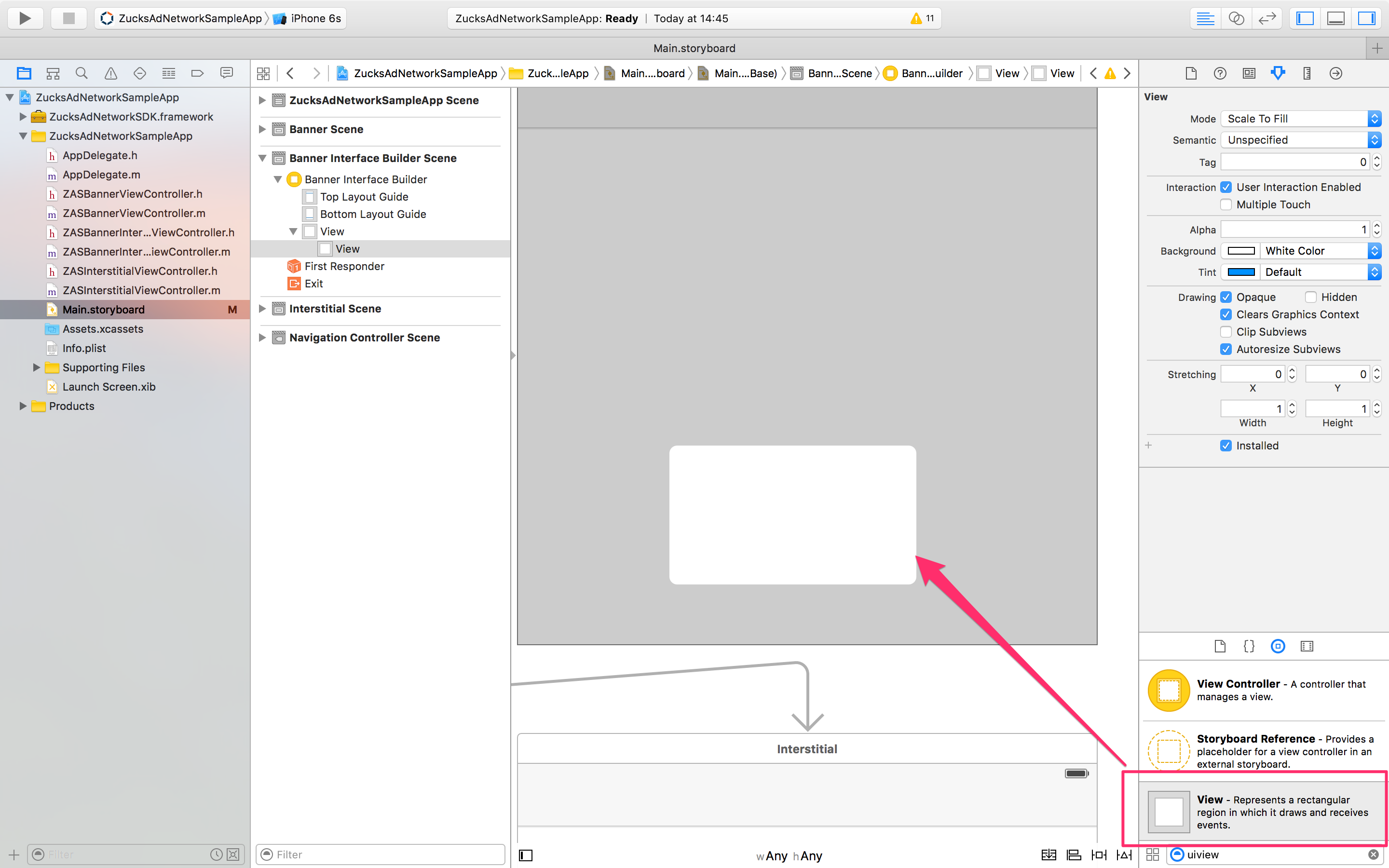
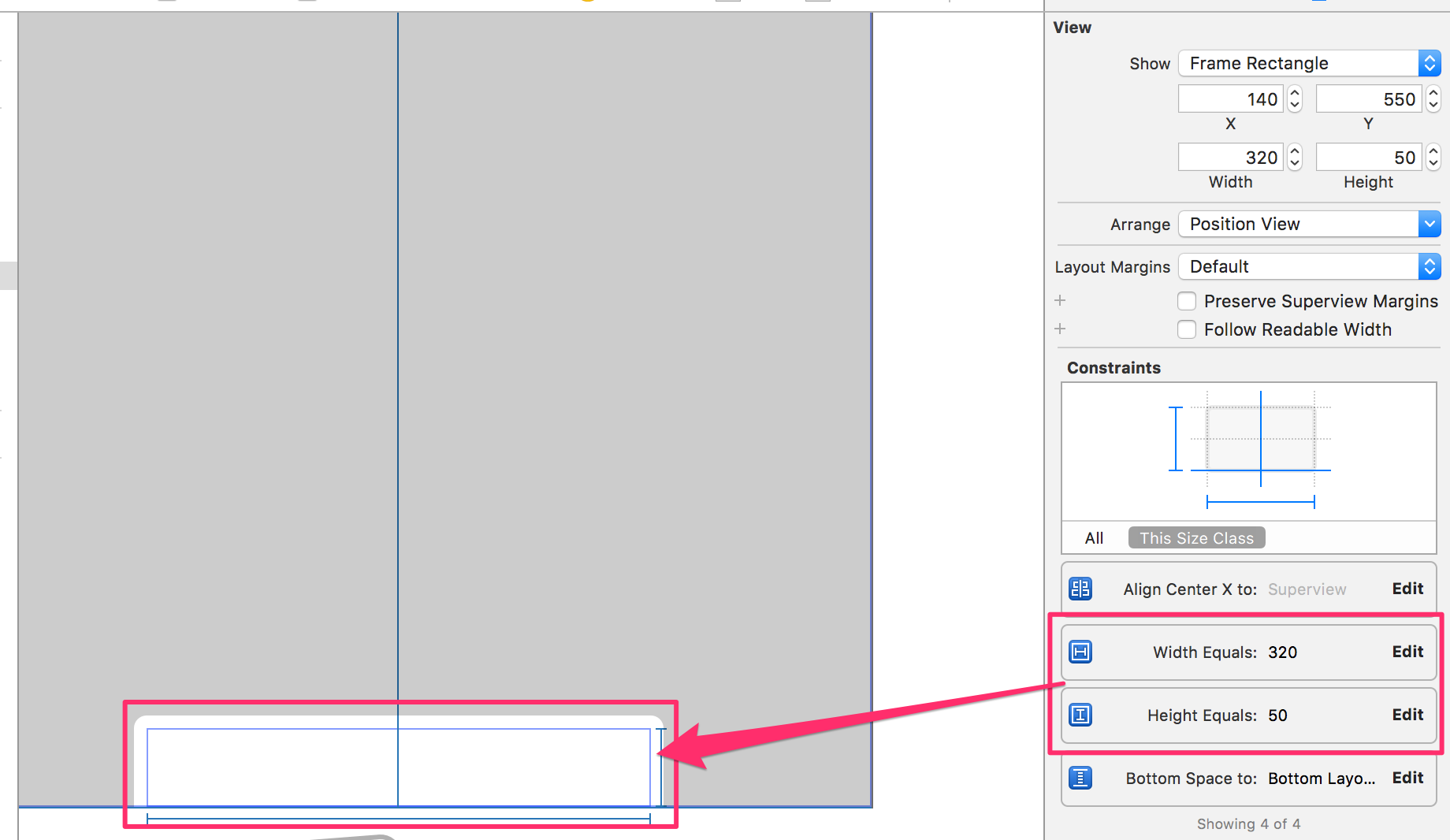
UIViewを追加する
右下のObject libraryからUIViewを選択してバナーを設置するViewController上にドラッグします。
その後、管理画面で設定した枠のサイズや表示したい位置に従って、制約(Constraints)を設定してください。

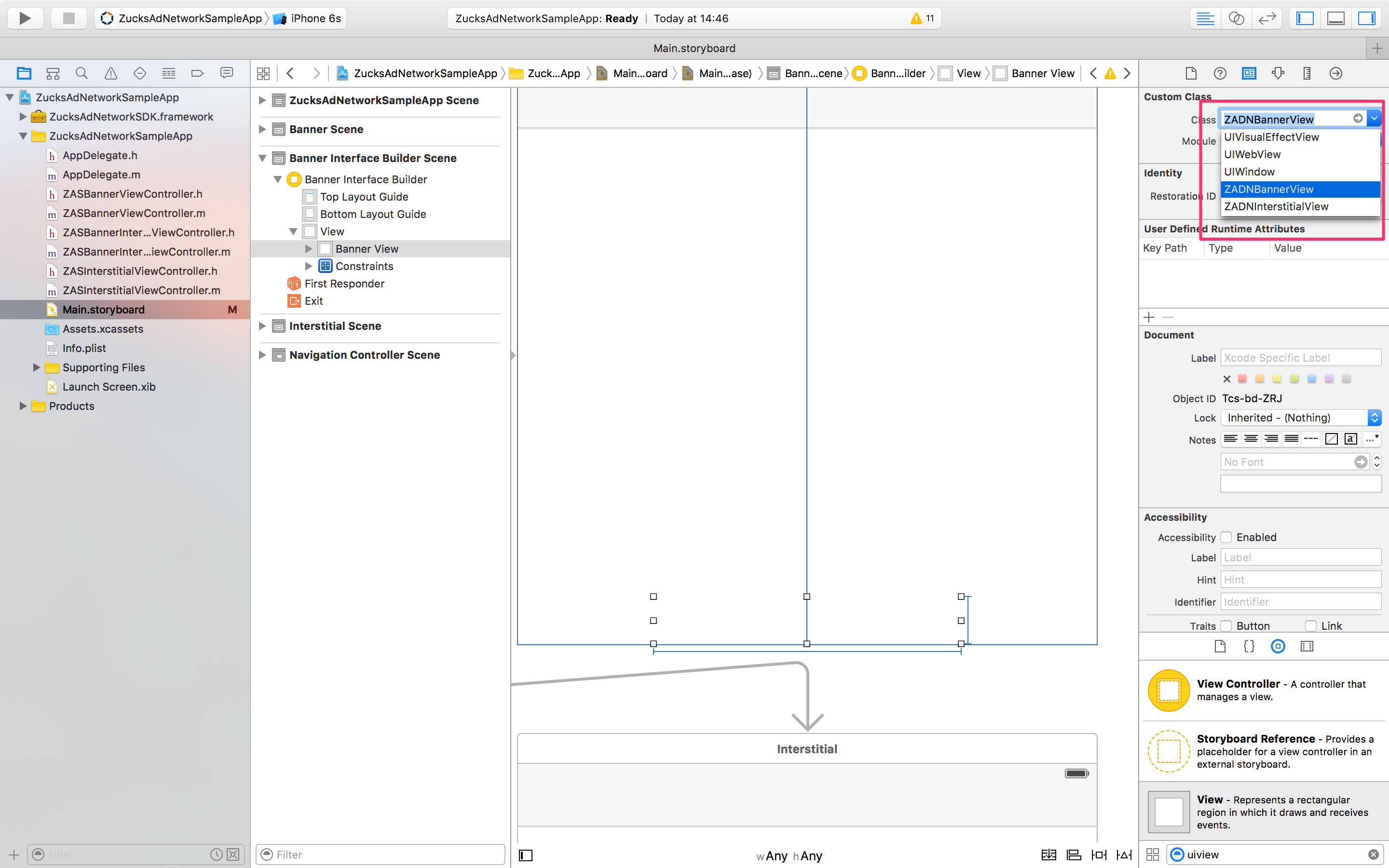
viewのクラスをZADNBannerViewに変更する
設置したViewオブジェクトを選択した状態で右上のアイコンからIdentity Inspectorを選択し、Custom ClassのClassをZADNBannerViewに変更してください。

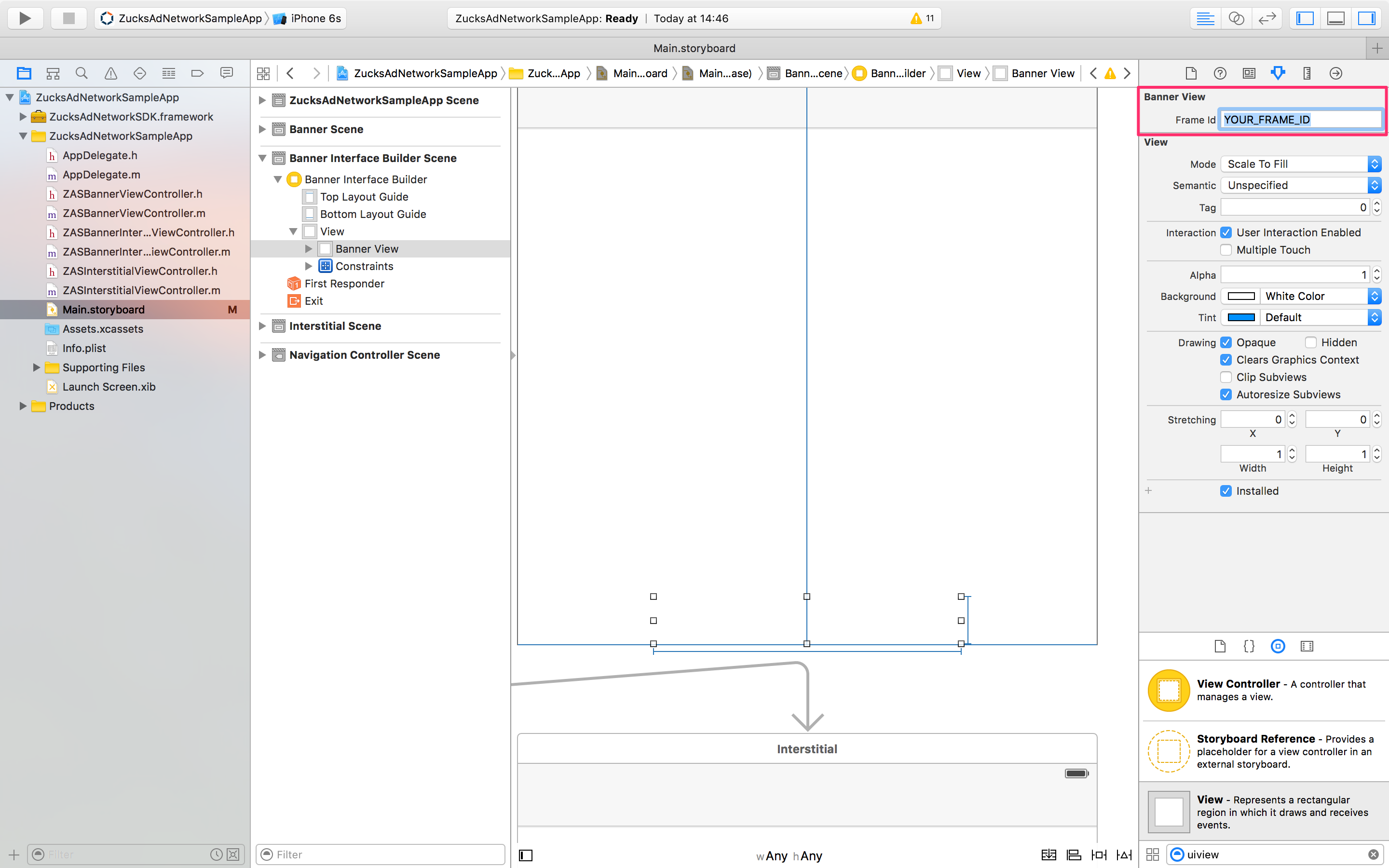
frameIdを設定する
ZADNBannerViewオブジェクトを選択した状態で右上のアイコンからAttributes Inspectorを選択し、
BannerViewのFrame Idに管理画面より発行したFrame IDの値を設定してください。

以上で実装は完了です。
アプリをビルドして広告が表示されることを確認してください。
広告イベント
ZADNBannerViewDelegateを使用して広告情報ロード時や広告タップ時のイベント通知を受け取ることが可能です。
ZADNBannerViewDelegateで検知できるイベントは以下の通りです。
| - (void)bannerViewDidReceiveAd:(ZADNBannerView *)bannerView |
広告情報ロード完了時に通知されます。 リフレッシュ間隔を設定している場合はリフレッシュ毎に通知されます。 |
| - (void)bannerViewDidTapAd:(ZADNBannerView *)bannerView | 広告タップ時に通知されます。 |
| - (void)bannerView:(ZADNBannerView *)bannerView didFailAdWithErrorType:(ZADNBannerErrorType)errorType |
広告情報ロード失敗時に通知されます。 エラーの内容によって以下の値がerrorTypeに設定されます。 ZADNBannerErrorTypeOffline : オフライン ZADNBannerErrorTypeFrameIdUndefined : frameIDエラー ZADNBannerErrorTypeSizeError : サイズエラー ZADNBannerErrorTypeOtherError : その他エラー |
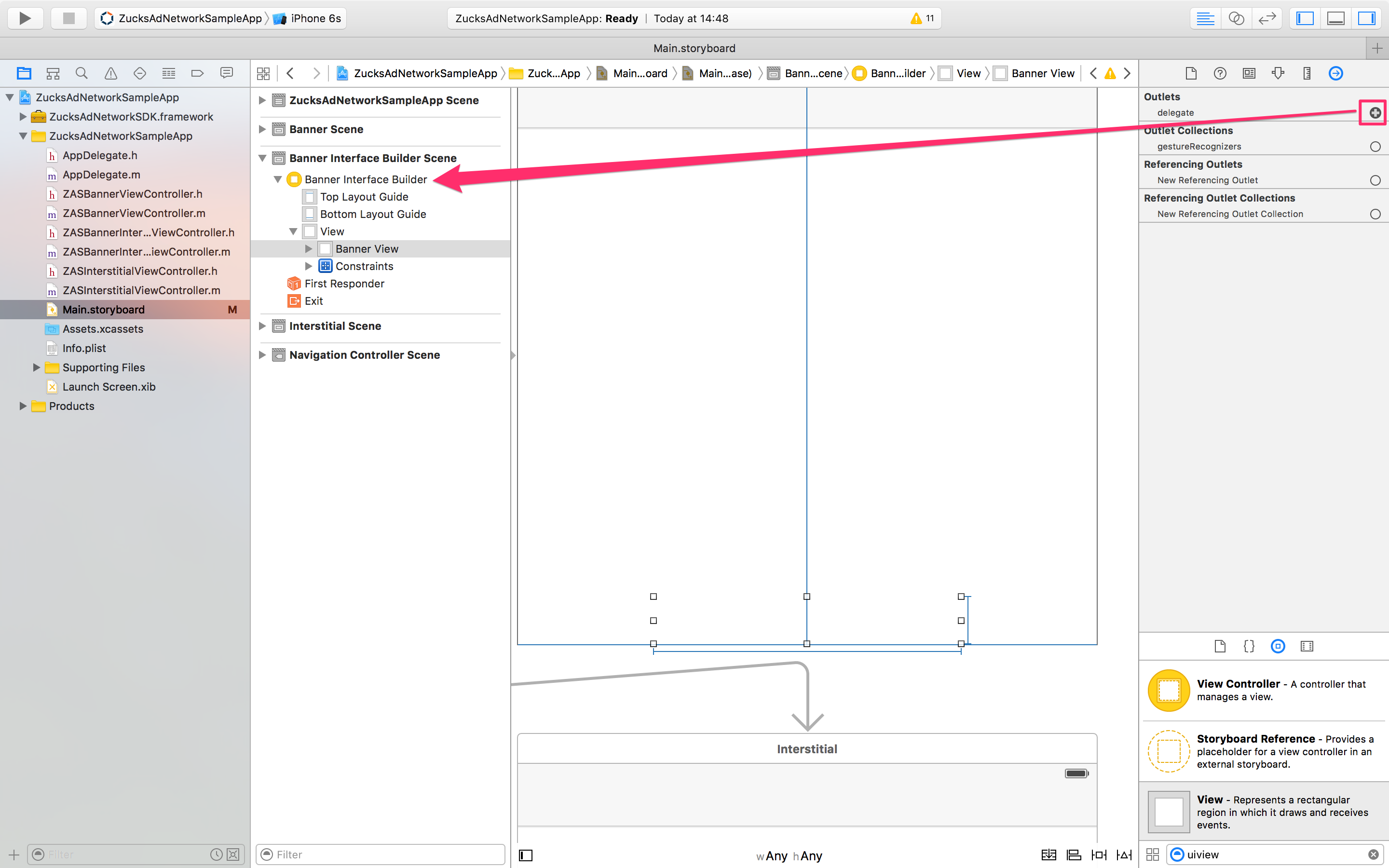
広告イベント通知の実装方法
ZADNBannerViewオブジェクトを選択した状態で右上のConnections Inspectorを選択、Outletsのdelegate右横の丸をクリックしそのままドラッグしてViewControllerと接続します。

バナー広告を画面サイズにアジャストする
バナー広告を画面の横幅(画面の短辺)に合わせて拡大する機能です。

portraitモードの広告表示例

landscapeモードの広告表示例
バナー広告の初期化時にsizeAdjustパラメータにYES(true)を設定してください。
また、バナー広告の表示位置指定等に拡大後のサイズを利用したい場合は以下のようにしてサイズを取得可能です
また、バナー広告の表示位置指定等に拡大後のサイズを利用したい場合は以下のようにしてサイズを取得可能です
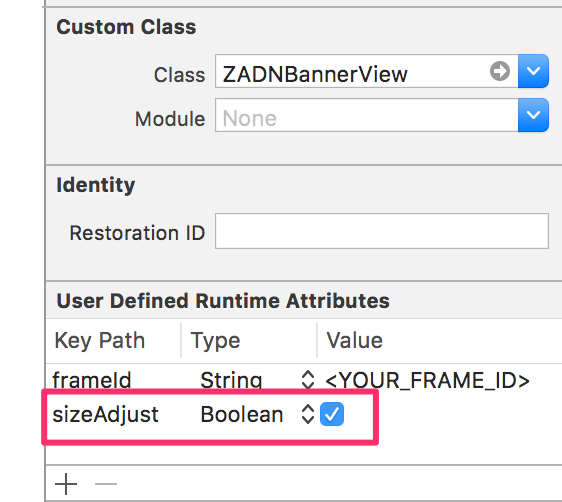
ZADNBannerViewオブジェクトを選択した状態で右上のアイコンからIdentity Inspectorを選択し、User Defined Runtime Attributesの+ボタンを押下して項目を追加してください。
Key PathにsizeAdjust、TypeにBoolean、Valueのチェックをオンに、それぞれ設定してください。

※ AutoLayoutを使用する場合は、ZADNBannerViewのサイズ指定(width、height)を明示的に指定するようにしてください。
親Viewとの制約のみでサイズが決定するような場合、自動でサイズ調整が行われず、広告の周りに空白が出来たり見切れてしまったりする可能性があります。
サイズの指定は拡大前の値を設定してください。(通常のバナーであれば320x50)

ⅱ. インタースティシャル広告
画面遷移時等に表示するインタースティシャル広告を設置します。
インタースティシャル広告の表示率は、管理画面から設定することができます。
表示率を変更したい場合、管理画面より枠の設定を変更してください。

インタースティシャル広告表示例
基本的な表示方法
ZADNInterstitialViewは、loadAdメソッドで広告情報をロードし、
その後showメソッドを実行することでインタースティシャル広告を表示します。
広告情報のロードには通常1秒程度必要となります。
showのタイミングより前に、余裕を持って広告情報のロードが完了するように実装してください。
広告情報のロードが未完了の状態でshowを実行した場合、
interstitialViewDidShowFailAdWithErrorType:が呼び出されます(delegateを実装している場合)
複数回showを呼び出す場合、後述の「繰り返し表示を想定した実装方法」を参考に、広告情報の再ロード処理を記述してください。
インタースティシャル広告を設置する箇所に以下のコードサンプルを参考に実装を行ってください。
以上で実装は完了です。
アプリをビルドして広告が表示されることを確認してください。
繰り返し表示を想定した実装方法
showを行った後、再度インタースティシャル広告を表示する場合はshowの前にloadAdを完了するように実装してください。
再ロードを行う場合ZADNInterstitialViewDelegateの
interstitialViewDidDismissAdメソッドが最適です。
また、表示時エラーを考慮してinterstitialViewDidShowFailAdWithErrorType:メソッドにも実装します。
広告イベント
ZADNInterstitialViewDelegateを使用して広告情報ロード完了時、表示時や広告タップ、クローズ等のイベント通知を受け取ることが可能です。
ZADNInterstitialViewDelegateで検知できるイベントは以下の通りです。
| - (void)interstitialViewDidReceiveAd | 広告情報ロード完了時に通知されます。 |
| - (void)interstitialViewDidLoadFailAd WithErrorType:(ZADNInterstitialLoadErrorType)errorType |
広告情報ロード失敗時に通知されます。 エラーの内容によって以下の値がerrorTypeに設定されます。 ZADNInterstitialLoadErrorTypeOffline : オフライン ZADNInterstitialLoadErrorTypeFrameIdUndefined : frameIDエラー ZADNInterstitialLoadErrorTypeOtherError : その他エラー |
| - (void)interstitialViewDidShowAd | 広告表示時に通知されます。 |
| - (void)interstitialViewDidShowFailAd WithErrorType:(ZADNInterstitialShowErrorType)errorType |
広告表示失敗時に通知されます。 エラーの内容によって以下の値がerrorTypeに設定されます。 ZADNInterstitialShowErrorTypeOffline : オフライン ZADNInterstitialShowErrorTypeNoAdData : 広告情報未ロード ZADNInterstitialShowErrorTypeLoading : 広告情報ロード中 ZADNInterstitialShowErrorTypeAlreadyShowing : 広告表示中 ZADNInterstitialShowErrorTypeOtherError : その他エラー |
| - (void)interstitialViewCancelDisplayRate | 表示率設定により表示がキャンセルされた場合に通知されます。 |
| - (void)interstitialViewDidTapAd | 広告タップ時に通知されます。 |
| - (void)interstitialViewDidDismissAd | 広告クローズ時に通知されます。 |
広告イベント通知の実装方法
ⅲ. 全画面(縦)インライン広告
アプリ内に全画面インライン広告を表示します。
コンテンツ領域を最大限に活用した広告を表示することが可能です。
全画面インライン広告は広告情報のロード処理が完了すると自動的に表示されます。
※ 全画面インライン広告は縦向き(Portrait)のみの対応となります。

全画面インライン広告表示例
基本的な表示方法
全画面インライン広告を設置する箇所に以下のコードサンプルを参考に実装を行ってください。
※ ZADNFullScreenBannerViewはloadAd実行前にViewのサイズが確定している必要があります。
AutoLayoutを利用した制約ベースのレイアウトを行う場合、上記サンプルのようにviewDidLoad内でloadAdを行うと正しいサイズで広告が表示されないためご注意ください。
以上で実装は完了です。
アプリをビルドして広告が表示されることを確認してください。
広告イベント
ZADNFullScreenBannerViewDelegateを使用して広告情報ロード時や広告タップ時のイベント通知を受け取ることが可能です。
ZADNFullScreenBannerViewDelegateで検知できるイベントは以下の通りです。
| - (void)fullScreenBannerViewDidReceiveAd:(ZADNFullScreenBannerView *)fullScreenBannerView | 広告情報ロード完了時に通知されます。 |
| - (void)fullScreenBannerViewDidTapAd:(ZADNFullScreenBannerView *)fullScreenBannerView | 広告タップ時に通知されます。 |
| - (void)fullScreenBannerView:(ZADNFullScreenBannerView *)fullScreenBannerView didFailAdWithErrorType:(ZADNFullScreenBannerErrorType)errorType |
広告情報ロード失敗時に通知されます。 エラーの内容によって以下の値がerrorTypeに設定されます。 ZADNFullScreenBannerErrorTypeOffline : オフライン ZADNFullScreenBannerErrorTypeFrameIdUndefined : frameIDエラー ZADNFullScreenBannerErrorTypeSizeError : サイズエラー ZADNFullScreenBannerErrorTypeAdOutOfStock : 広告在庫切れ ZADNFullScreenBannerErrorTypeOtherError : その他エラー |
広告イベント通知の実装方法
ⅳ. 全画面(縦)インタースティシャル広告
画面遷移時等に表示する全画面インタースティシャル広告を設置します。
全画面インタースティシャル広告の表示率は、管理画面から設定することができます。
表示率を変更したい場合、管理画面より枠の設定を変更してください。
※ 全画面インタースティシャル広告は縦向き(Portrait)のみの対応となります。

全画面インタースティシャル広告表示例
基本的な表示方法
ZADNFullScreenInterstitialViewは、loadAdメソッドで広告情報をロードし、
その後showメソッドを実行することで全画面インタースティシャル広告を表示します。
広告情報のロードには通常1秒程度必要となります。
showのタイミングより前に、余裕を持って広告情報のロードが完了するように実装してください。
広告情報のロードが未完了の状態でshowを実行した場合、
fullScreenInterstitialViewDidShowFailAdWithErrorType:が呼び出されます(delegateを実装している場合)
複数回showを呼び出す場合、後述の「繰り返し表示を想定した実装方法」を参考に、広告情報の再ロード処理を記述してください。
全画面インタースティシャル広告を設置する箇所に以下のコードサンプルを参考に実装を行ってください。
以上で実装は完了です。
アプリをビルドして広告が表示されることを確認してください。
繰り返し表示を想定した実装方法
showを行った後、再度広告を表示する場合はshowの前にloadAdを完了するように実装してください。
再ロードを行う場合ZADNFullScreenInterstitialViewDelegateの
fullScreenInterstitialViewDidDismissAdメソッドが最適です。
また、表示時エラーを考慮してfullScreenInterstitialViewDidShowFailAdWithErrorType:メソッドにも実装します。
広告イベント
ZADNFullScreenInterstitialViewDelegateを使用して広告情報ロード完了時、表示時や広告タップ、クローズ等のイベント通知を受け取ることが可能です。
ZADNFullScreenInterstitialViewDelegateで検知できるイベントは以下の通りです。
| - (void)fullScreenInterstitialViewDidReceiveAd | 広告情報ロード完了時に通知されます。 |
| - (void)fullScreenInterstitialView DidLoadFailAdWithErrorType:(ZADNFullScreenInterstitialLoadErrorType)errorType |
広告情報ロード失敗時に通知されます。 エラーの内容によって以下の値がerrorTypeに設定されます。 ZADNFullScreenInterstitialLoadErrorTypeOffline : オフライン ZADNFullScreenInterstitialLoadErrorTypeFrameIdUndefined : frameIDエラー ZADNFullScreenInterstitialLoadErrorTypeAdOutOfStock : 在庫切れ ZADNFullScreenInterstitialLoadErrorTypeOtherError : その他エラー |
| - (void)fullScreenInterstitialViewDidShowAd | 広告表示時に通知されます。 |
| - (void)fullScreenInterstitialView DidShowFailAdWithErrorType:(ZADNFullScreenInterstitialShowErrorType)errorType |
広告表示失敗時に通知されます。 エラーの内容によって以下の値がerrorTypeに設定されます。 ZADNFullScreenInterstitialShowErrorTypeOffline : オフライン ZADNFullScreenInterstitialShowErrorTypeNoAdData : 広告情報未ロード ZADNFullScreenInterstitialShowErrorTypeLoading : 広告情報ロード中 ZADNFullScreenInterstitialShowErrorTypeAlreadyShowing : 広告表示中 ZADNFullScreenInterstitialShowErrorTypeOtherError : その他エラー |
| - (void)fullScreenInterstitialViewCancelDisplayRate | 表示率設定により表示がキャンセルされた場合に通知されます。 |
| - (void)fullScreenInterstitialViewDidTapAd | 広告タップ時に通知されます。 |
| - (void)fullScreenInterstitialViewDidDismissAd | 広告クローズ時に通知されます。 |
広告イベント通知の実装方法
ⅴ. ネイティブ広告
アプリ内にネイティブ広告を設置します。
広告画像やテキストを自由にレイアウトし、コンテンツに馴染んだ広告表示が可能です。

ネイティブ広告表示例
基本的な表示方法
ZADNNativeAdLoaderのloadAdWithCompletionHandler:メソッドで広告情報をロードし、
ロード完了コールバックにてZADNNativeAdオブジェクトを取得、
広告画像やテキストをアプリ上の任意場所に設置しネイティブ広告を表示します。
ネイティブ広告を設置する箇所に以下のコードサンプルを参考に実装を行ってください。
以上で実装は完了です。
アプリをビルドして広告が表示されることを確認してください。
広告イベント
ZADNNativeAdDelegateを使用して広告タップイベント通知を受け取ることが可能です。
| - (void)nativeAdDidTapAd:(ZADNNativeAd *)nativeAd | 広告タップ時に通知されます。 |
広告イベント通知の実装方法
禁止事項
- PR/AD表記を行なっていない
- 誤タップを誘発させるタップ領域を設定している(広告表示領域外のタップ領域設定)
- アイコン/ウォール広告に酷似した広告表示をしている
3. 広告が表示されない場合
導入手順に従って実装されているにも関わらず広告が表示されない等の問題が発生した場合は以下をご確認ください。
SDK導入に関するFAQ
4. 取得情報
SDKで取得している情報
iOS版Zucks Ad Network SDKでは下記情報を取得し、アプリ利用者に適切な広告を表示する目的で使用しています。
オプトアウト方法など詳細に関しては、下記ページをご確認ください。
ユーザ情報
- 広告識別子(IDFA)
- iOS端末のベンダー識別子(IDFV)(行動ターゲティング広告には利用されません。)
- 行動ターゲティング広告の可否の設定状態に関する情報
- 端末種別/端末言語設定
- User-Agent
- IPアドレス
- Mobile Country Code(MCC)
- Mobile Network Code(MNC)
- ネットワーク種別
- アプリケーションのバージョン
- OSバージョン
アプリ設定情報
- SDKのバージョン
- SKAdNetwork設定状況
- App-Bound Domains設定状況
5. アプリの審査申請
App privacy question
2020年12月から App Store Connect のアプリの審査に App privacy question の入力が必須になりました。
- https://developer.apple.com/news/?id=vlj9jty9
- https://developer.apple.com/app-store/app-privacy-details/
Zucks Ad Network SDK ご利用時は以下の内容が該当します。
データ収集
| 項目 | 収集の有無 | 使用目的 | 個人情報への関連付け | トラッキング | |
|---|---|---|---|---|---|
| 連絡先情報 | |||||
| 名前 | 姓または名を含む | - | - | - | - |
| メールアドレス | ハッシュ化されたメールアドレスを含むが、これに限定しない | - | - | - | - |
| 電話番号 | ハッシュ化された電話番号を含むが、これに限定しない | - | - | - | - |
| 所在地 | 自宅住所、所在地、郵送先住所など | - | - | - | - |
| ユーザーのその他の連絡先情報 | App外でユーザへの連絡に使用できるその他の情報 | - | - | - | - |
| 健康とフィットネス | |||||
| 健康 | 健康および医療関連のデータ - 臨床ヘルスケアレコードAPI、HealthKit API、運動障害API、健康関連の被験者研究、またはその他のユーザが提供した健康または医療のデータを含むが、これらに限定しない | - | - | - | - |
| フィットネス | フィットネスおよび運動データ - モーションAPIおよびフィットネスAPIを含むがこれらに限定しない | - | - | - | - |
| 財務情報 | |||||
| 支払い情報 | 支払い方法、支払いカード番号、銀行口座番号など。Appが支払いサービスを利用している場合は、支払い情報はApp外で入力され、あなた(デベロッパ)は支払い情報にアクセスできません。その場合、データは収集されないため、申告する必要はありません。 | - | - | - | - |
| クレジット情報 | クレジットスコアなど | - | - | - | - |
| その他の財務情報 | 給与、収入、資産、負債、その他の財務情報など | - | - | - | - |
| 位置情報 | |||||
| 詳細な位置情報 | 小数点以下3桁以上の緯度経度と同等、またはそれよりも高い解像度のユーザまたはデバイスの場所を示す情報 | - | - | - | - |
| おおよその場所 | 小数点以下3桁以上の緯度経度よりも低い解像度のユーザまたはデバイスの場所を示す情報(おおよその場所サービスなど) | ✔︎ | ・サードパーティ広告 | - | ✔︎ |
| 機密情報 | |||||
| 機密情報 | 人種または民族情報、性的指向、妊娠または出産に関する情報、障害、宗教または哲学的信念、労働組合への加入、政治的意見、遺伝情報、または生体情報など | - | - | - | - |
| 連絡先 | |||||
| 連絡先 | ユーザの電話、アドレス帳、ソーシャルグラフ内の連絡先リストなど | - | - | - | - |
| ユーザコンテンツ | |||||
| メールまたはテキストメッセージ | メールまたはメッセージの件名、送信者、受信者、および内容を含む | - | - | - | - |
| 写真またはビデオ | ユーザの写真またはビデオ | - | - | - | - |
| オーディオデータ | ユーザの音声または録音 | - | - | - | - |
| ゲームプレイコンテンツ | ゲーム内でユーザが生成したコンテンツなど | - | - | - | - |
| カスタマーサポート | カスタマーサポート依頼中にユーザが生成したデータ | - | - | - | - |
| その他のユーザコンテンツ | ユーザが生成したその他のコンテンツ | - | - | - | - |
| 閲覧履歴 | |||||
| 閲覧履歴 | Webサイトなどのユーザが閲覧したコンテンツ(Appの一部でないもの)に関する情報 | - | - | - | - |
| 検索履歴 | |||||
| 検索履歴 | Appで実行された検索に関する情報 | - | - | - | - |
| ID | |||||
| ユーザID | スクリーン名、ハンドル、アカウントID、割り当てられたユーザID、顧客番号、確率的識別子、または特定のユーザやアカウントの識別に利用できるその他のユーザレベルやアカウントレベルのIDなど | - | - | - | - |
| デバイスID | デバイスの広告ID、またはその他のデバイスレベルのIDなど | ✔︎ | ・サードパーティ広告 | - | ✔︎ |
| 購入 | |||||
| 購入 | アカウントや個人の購入、または購入傾向 | - | - | - | - |
| 使用状況データ | |||||
| 製品の操作 | Appの起動、タップ、クリック、スクロール情報、音楽の視聴データ、ビデオの視聴数、ゲームやビデオ、曲の保存場所、またはユーザのApp操作に関するその他の情報など | - | - | - | - |
| 広告データ | ユーザが見た広告に関する情報など | ✔︎ | ・サードパーティ広告 | - | ✔︎ |
| その他の使用状況データ | Appのユーザアクティビティに関するその他のデータ | - | - | - | - |
| 診断 | |||||
| クラッシュデータ | クラッシュログなど | - | - | - | - |
| パフォーマンスデータ | 起動時間、ハング率、エネルギー使用量など | - | - | - | - |
| その他の診断データ | Appに関連する技術的診断を測定する目的で収集されたその他のデータ | - | - | - | - |
| その他のデータ | |||||
| その他のデータ | 言及されていないその他のデータタイプ | - | - | - | - |
取得した情報の取り扱いなどについてはこちらをご覧ください。